概要(Next.js + Stability AI API)
Stability AI
APIを活用した4コマ漫画生成Webアプリケーション(個人開発デモ用)として開発しました。
React/Next.jsを用いた実践的なフロントエンド開発に取り組み、モダンなUI/UXの設計と実装を行いました。
APIとの連携、状態管理、レスポンシブデザインなど、Reactエコシステムの知識を実践的に応用しました。また、生成AIの出力を最適化するためのプロンプトエンジニアリングや細かなパラメータ調整などのスキルも身につけることができました。
開発過程ではAIツール(Cursor)を活用した効率的な開発手法も取り入れ、React/Next.jsの実践的な知識とスキルを習得できました。このプロジェクトを通じて、コンポーネント設計、状態管理、APIとの連携など、Reactエコシステムへの理解を深めることができました。
使用技術
Next.js Stability AI API Vercel Upstash Cursor TypeScript TailwindCSS shadcn/ui
機能
- 4コマ漫画の設定入力(設定から画像生成用プロンプトを作成)
- Stability AI APIを使用した画像生成
- チケット制によるアクセス管理
- Upstash(Redis)を使用したチケット管理
- 管理画面でのチケット発行・管理機能
- 生成された4コマ画像の保存・表示機能
開発のポイント
- 生成AIのプロンプトエンジニアリングの実践的な学習
- Next.jsを使用したフルスタックアプリケーションの開発経験
- Vercel + Upstashを活用したサーバーレスアーキテクチャの構築経験
- API連携・チケット管理を考慮した実装
画面紹介
マンガ生成
チケット入力
設定
生成
完成
管理画面(チケット・生成画像)
※ チケット発行は、デプロイ後(production)、開発中(local)を想定しています。
ログイン
チケット発行
チケット一覧
生成画像ダイアログ
※ 今回のデモでは、詳細なストーリー設定・セリフ入力は未実装です。
サムネイルをクリックすると詳細を確認できます。
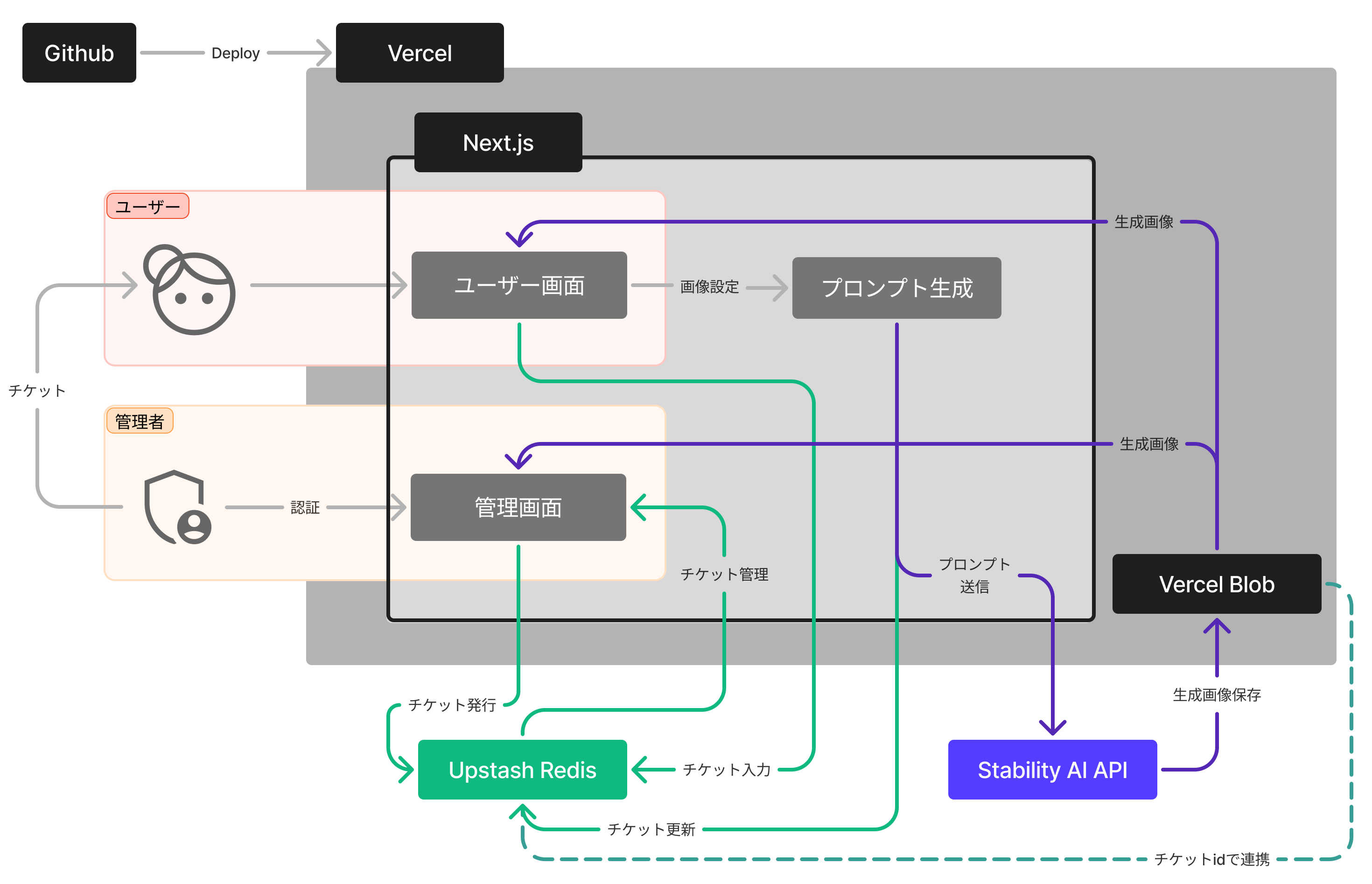
構成イメージ
画像生成までのシステム構成になります。